Raspberry Piの設定【Node.jsのインストール】
今回は最新版のNode.jsのインストールを行いたいと思います。最新版は、aptではインストールできず、最新版インストールには色々な方法が紹介されていますが、今回は確実な方法としてビルドから行いたいと思います。本来は、LinuxやMac向けの方法だと言えますので、Raspberry Piの性能ゆえ時間を要します。片手間でやるようにしましょう。
手順1 最新版のダウンロードと解凍
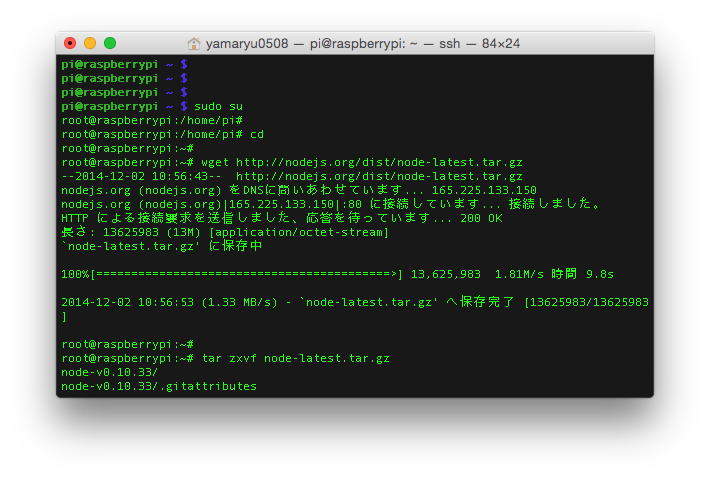
最初に、sudo suで管理者になって以下の操作を行っていきます。
$ sudo su
# cd
# wget http://nodejs.org/dist/node-latest.tar.gz
# tar zxvf node-latest.tar.gz
ちなみに、ファイルのダウンロードはcurl -O -L http://nodejs.org/dist/node-latest.tar.gzとcurlコマンドでやるのもいいですね。

手順2 「Node.js」のビルド
解凍後のディレクトリに移動して、コマンドを入れていきます。現時点では、v0.10.33が最新版ですので、以下のようになります。
# cd node-v0.10.33
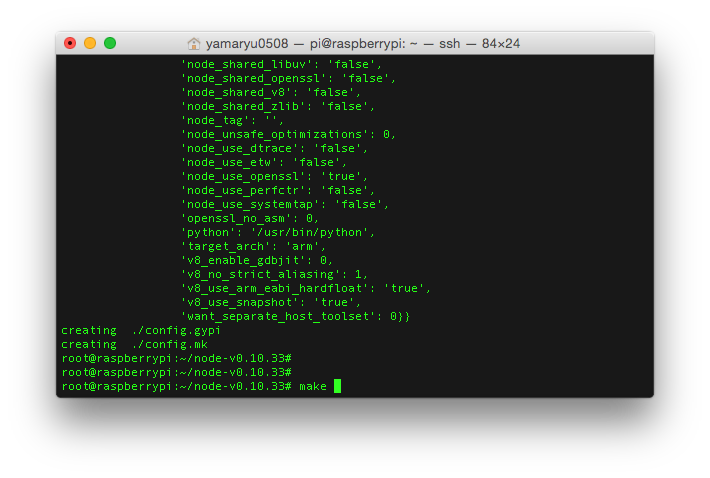
# ./configure

更に、コマンドを入れていきます。
# make

インストール最後のコマンドを入れます。
# make install

以上で、Node.jsのインストール終了です。続いて、同時にインストールされているnpm(Node Package Module)をアップデートします。
手順3 「npm」のアップデート
npmでnpm自身をアップデートする感じですね。
# npm install -g npm

手順4 「Node.js」と「npm」のバージョン確認
Node.jsとnpmがインストールされたことの確認を兼ねて、以下のコマンドを入れてみましょう。
# node -v
# npm -v

これから、Node.jsで色々遊んでいきたいと思います。なお、片手間でこなしても時間がかかる作業ですので、以前こちらでご紹介したようにここまでの設定のイメージを取っておくことをお勧めします(^^;
Raspberry Piのイメージバックアップ
この辺で、Raspberry Piのイメージバックアップの方法を押さえておきたいと思います。色々とプロトタイピングしていると初期化したくなるものですが、途中までは同じ作業を繰り返すことになりますので、ここまでの設定を終えたところでSDカードの内容のバックアップ(イメージ作成)を行いたいと思います。
なお、引き続き作業はMacBook Airで行っていきます。なお、ディストリビューションのインストール時の作業と似通っていますので、こちらも参考にされてください。
【イメージの作成方法】
$ diskutil umountDisk /dev/rdisk1
$ sudo dd if=/dev/rdisk1 of=20141202-ftp.dmg bs=1m
$ diskutil eject /dev/disk1
ここで、デバイス名については必ずしも(r)disk1ではありませんので、読み替えについてはこちらの手順4を参考にしてください。

サイトで配布したりするようにするためには、圧縮かけておきましょう。
次に、取り出し方法については、ディストリビューションインストール時と同様です。
【イメージの適用方法】
イメージをtar.gz形式に圧縮している場合には、tar zxvfで解答してから次のように進めていきます。
$ diskutil umountDisk /dev/rdisk1
$ sudo dd if=20141202-ftp.dmg of=/dev/rdisk1 bs=1m
$ diskutil eject /dev/disk1
ここでもやはりデバイス名に注意してください。

これで、プロトタイピングを繰り返しやすくなると思います。
Raspberry Piの設定【FTPサーバ(vsftpd)の設定】
久々のRaspberry Piネタとなりますが、データの受け渡しにFTPを使いたくなったので、設定方法を書いておきたいと思います。Raspberry PiらしくPythonにこだわりたく色々試したい時には、pyftpdlibも良いと思いますが、aptでインストールできるvsftpdを入れることにします。
手順1 FTPサーバのインストール
$ sudo apt-get upgrade && sudo apt-get update
$ sudo apt-get install vsftpd

手順2 「/etc/vsftpd.conf」の設定
NTPデーモンの設定ファイルである/etc/vsftpd.confを編集していきます。今回はユーザpiが使えるようになる最小限の設定を行います。
$ sudo vi /etc/vsftpd.conf
# (変更箇所のみ記載)
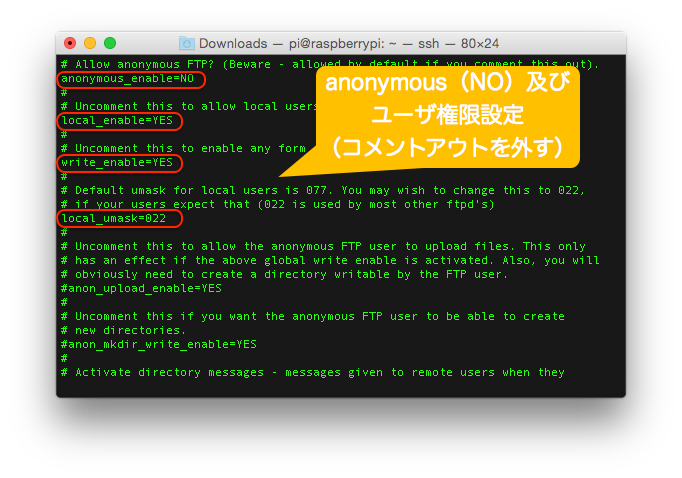
# anonymousでのFTPログイン
anonymous_enable=NO #anonymousユーザを禁止(デフォルトはYES)
# ユーザ権限設定
local_enable=YES #ローカルユーザを有効に(デフォルトはコメントアウト)
write_enable=YES #書き込み可能に(デフォルトではコメントアウト)
local_umask=022 #書き込んだ際のパーミッションのマスク(デフォルトではコメントアウト)
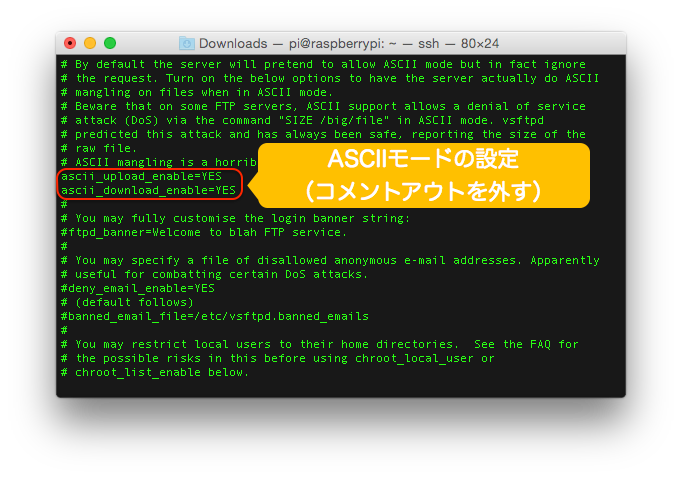
# ASCIIモードの設定
ascii_upload_enable=YES #アスキーでアップロードを有効(デフォルトではコメントアウト)
ascii_download_enable=YES #アスキーでダウンロードの有効(デフォルトではコメントアウト)
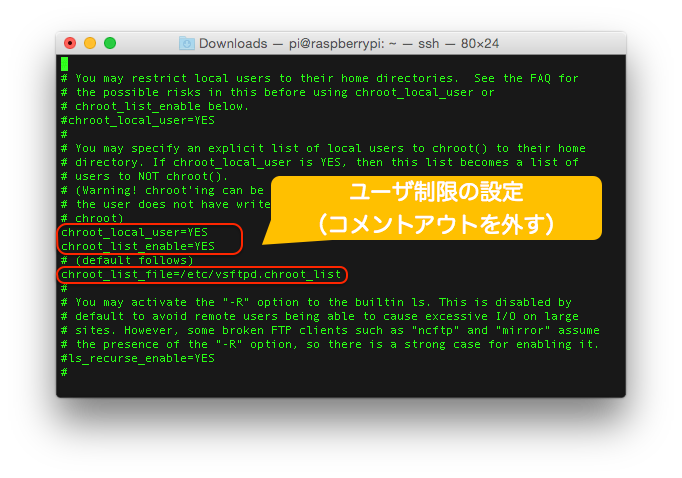
# ユーザ権限
chroot_local_user=YES #ローカルユーザの制限(デフォルトではコメントアウト)
chroot_list_enable=YES #リストにより制限を行う(デフォルトではコメントアウト)
chroot_list_file=/etc/vsftpd.chroot_list #リストのパス



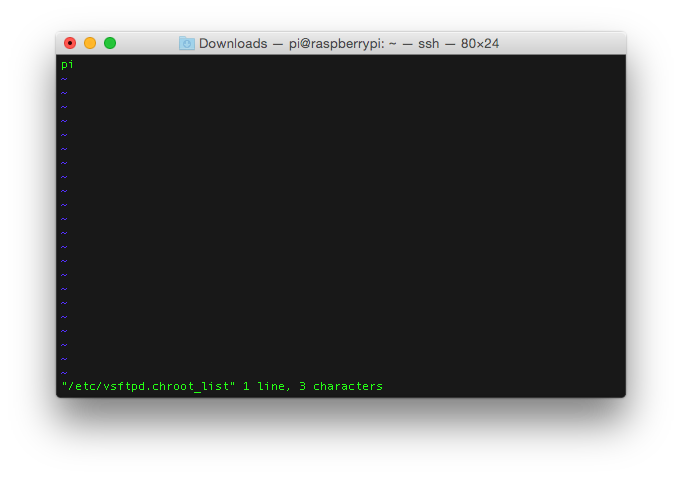
手順3 「/etc/vsftpd.chroot_list」の設定
ユーザ権限の設定ファイルである/etc/vsftpd.chroot_listを編集していきます。今回はユーザpiを追加します。
$ sudo vi /etc/vsftpd.chroot_list
pi

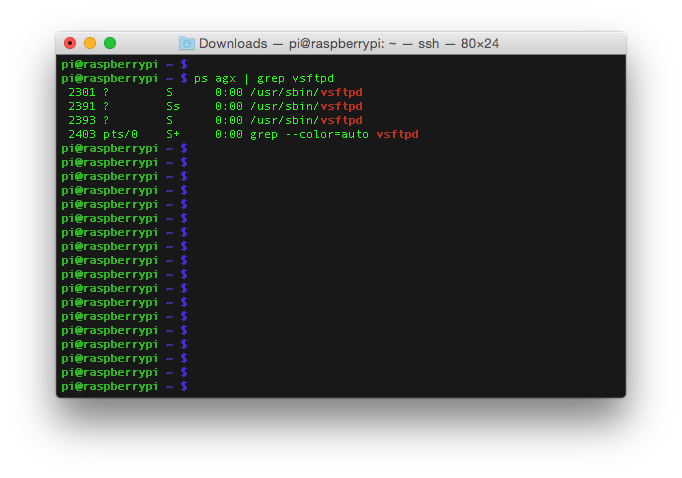
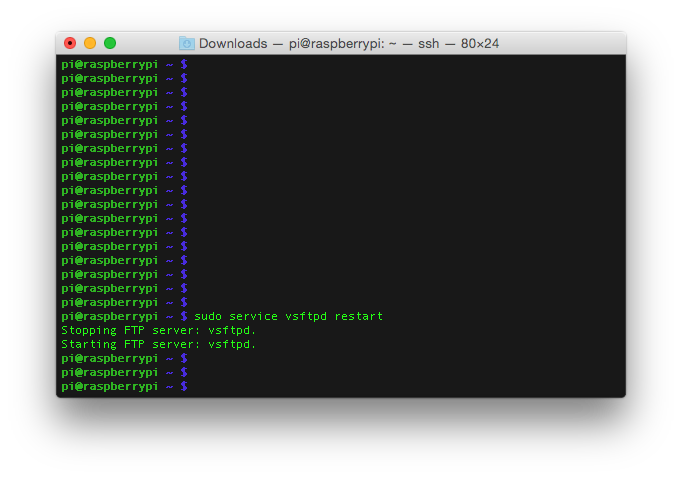
手順4 vsftpdをリスタート
ここまで設定したらサービスをリスタートします。
$ sudo service vsftpd restart

ここでsudo rebootで再起動しておきます。
「Kinoma Create ミートアップ」に参加してきました
昨日11月26日に催された「Kinoma Create ミートアップ」に参加してきました。
「Kinoma Create」はアメリカMarvel Technology Groupがリリースした「JavaScriptで作れるInternet of Thing( IoT)キット」です。クラウドファウンディングIndiegogoで資金調達し、アメリカでは支援者へ出荷されているとのことです。日本ではSWITCHSCIENCEさんから発売されることが先日発表されていました。
このKinoma Create、日経コンピュータや下北沢でのミートアップ等、日本でも度々取り上げられていたようで、日本での発売を前に、11月23、24日で開催された「Maker Faire Tokyo 2014」への出展、そして今回のミートアップとイベントが続いたようです。
前置きはこの辺にして、今回の中身に入っていきましょう。会場は外神田の「アーツ千代田 3331」です。このアートセンターに関する詳しい説明はこちらをご覧ください。

今回の会場はその一番奥のラウンジ。落ち着いた空間です。

テーブルの上には「Kinoma Create」とセンサーキットが置いてあります。

「Kinoma Studio」と呼ばれる開発ツールをインストールしながら、開始時間を待ちます。続々と集まってくる参加者の皆さんですが、今回は定員50人で満員でした。おおよそ3人で1台を触る感じです。
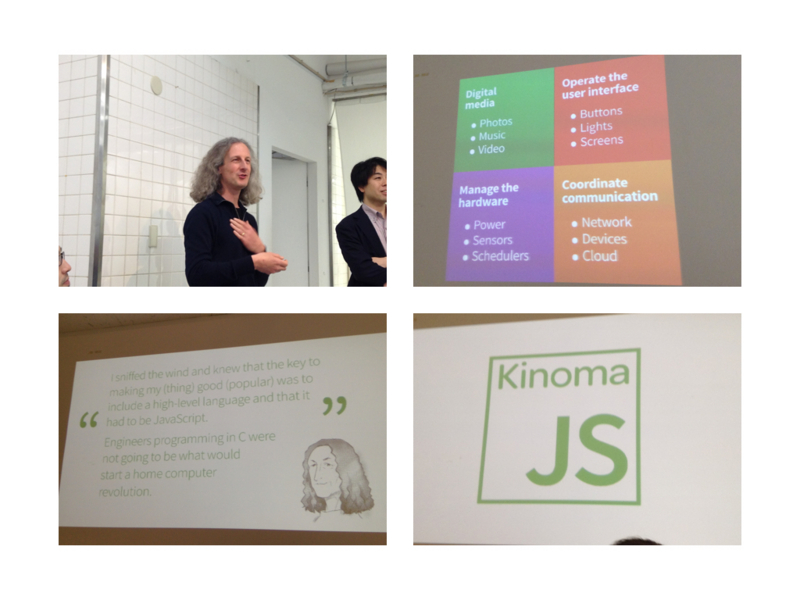
時間になると、Marvell Technology Group Kinoma Vice PresidentのPeter Hoddieさんのイントロダクションからスタートしました。なぜ、JavaScriptなのかというお話です。ちなみに、この方AppleのQuickTimeを作られたことで有名な方だそうです(比較的Apple好きの私ですが、恥ずかしながら存じておりませんでした)。

(以下、私の拙いリスニングと通訳の方を介したことによる若干のズレがあるかもしれませんが、悪しからずお読み頂ければと思います)どんなPCでもプログラミング言語を考えるものだということで、ベストではないと思うが、Kinoma Createにはパワフルで広く使われるようになってきたJavaScriptを選択したとのことでした(昔のJavaScriptは酷かったけど、今日ではNodo.js等で使われるところまで来たと)。更に、ポイントを4点挙げられていました。
- Manage the hardware(JSによるハードウェア制御)
- Operate the user interface(HTML5レスのJSによるUI制御)
- Coordinate communication(JSによるデバイスやクラウドの間の接続)
- Digital media(JSによるマルチメディア制御)
通常であれば、異なるレイヤを結合するのに様々な言語を使い分けながら最終的にはCをリコンパイルしたりするところを、全てJavaScriptでやってしまおうという訳です。またそれ故に簡単だと。「Node.jsがソフトウェアを作るフレームワークなら、Kinoma JSはハードウェアを作るフレームワークだ。」、「WebだけでなくIoTにもJavaScriptが必要になってくる。」と仰っていました。なるほど、Webの方々がハードを難なくさわれるところまでの親和性をいきなりもたらせるかはこれからだと思いますが、楽しみな試みだと思います。
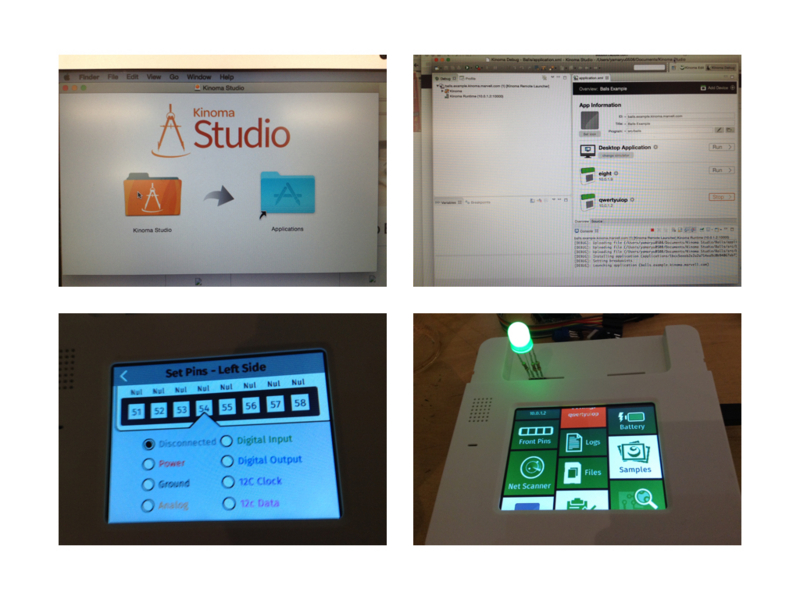
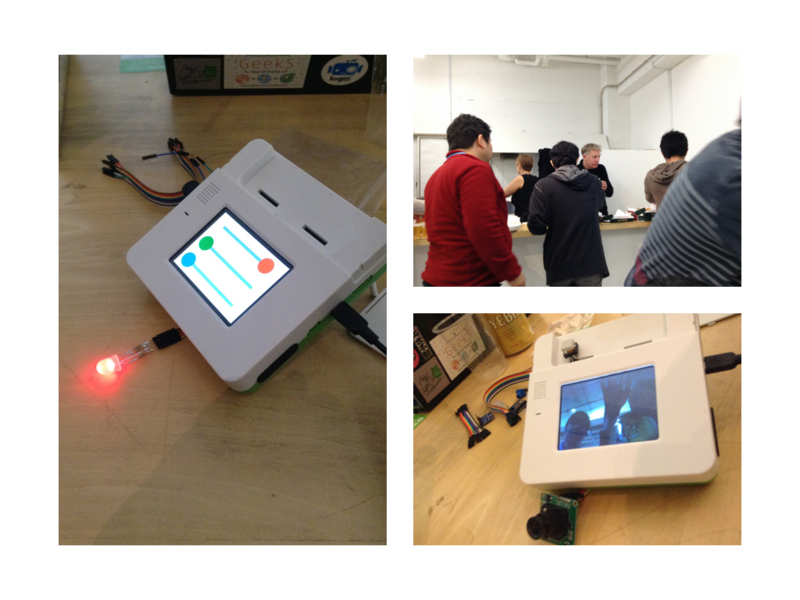
そして、ハンズオンなのですが、最初は入れたばかりの開発ツールは使わずにディスプレイのタッチ操作で設定していきます。

なんと、ピンアサインをタッチで決めていくんですね。しかも種別ごとに色が決まっていて、アサインすると四角の番号の所が色づき、Nullの部分が割り当てられた種別の名前に変わります。これだけで3色LEDを点灯させられます。結構な衝撃です。ここまでは一切プログラムレスな訳ですから。プログラミングせずに視覚的にハードをコントロール出来るというのは確かにモノづくりの敷居が下がります。まさに、スマホやリモコン感覚です。
次に、サンプルコードをダウンロードして開発ツールからコードを流し込んでいきます。今度はRGBのスライダーが現れ、色合いをコントロールできるようになったではありませんか。サンプルを見ると厳密にはプログラミングとしてJavaScriptとXMLでの記述が必要のようです。ここからUIを鍛えようとすると本末転倒な感じもしましたが、そういったUIセットは一通り準備されているとのことでした。

そして、ピザやビールが振る舞われながら、最後になってしまったのがカメラです。シリアル通信するカメラとボタンをアタッチして、先程と同様サンプルコードを流し込みます。ディスプレイが緑色でスタンバイ状態になり、ボタンを押すと白くなった次の瞬間ディスプレイに静止画が現れます(70ミリ秒でボタンを押すイベントを監視している作りでした)。なかなか面白いです。
今回は2時間であっという間でしたが、他にもサンプルが公式サイトやGitHubにもありますので、色々と試せそうです。WAN側は無線LAN経由での接続を基本にしながら、センサー側はデジタルのI/O、アナログ入力、I2C、PWM等豊富なインターフェースを備えているので、組み合わせも様々いけそうです。今回はクラウドとの接続がなかったので、サンプルを眺めてみたいところです。
ハードとソフトとどちらもかじっている私としては、なかなか楽しみな試みですので、今後もフォローしていきたいと思います。
「kintone Café 福岡 Vol.3」が開催されました
先日、kintone等サイボウズプロダクトの開発者コミュニティサイト「cybozu.com developer network」が開設半年で遂に登録メンバー数1,000ID超えを達成し、全国での「kintone Café」開催も16件、参加者数が延べ250人に達したとのニュースがサイボウズさんからプレスリリースされていました(「kintone Café 福岡 Vol.1」の様子も掲載頂いていました)。

(「cybozu.com developer network」登録メンバー数の推移:サイボウズプレスリリースより)
そんな発表の翌日10/24(金)、福岡では「kintone Café 福岡 Vol.3」が開催されました。前回7/11のVol.2から約3ヶ月振りの開催となりました。
今回も関係者含めて20名ほどのご参加を頂きました。事前情報からエンジニアの方が半数程度と想定していましたが、会場での挙手によると1/3くらいだったと思います(みなさん、遠慮されたのかと)。また、これからkintoneを活用/提供したいという、どちらかというとビギナーよりの方が多い印象でした。ご参加頂きました皆様、ありがとうございました。

(今回は、勉強会の利用も多いコワーキングサロンOnRAMPでの開催)
今回は、前回に続き本家サイボウズさんの協賛に加え、東京のkintoneエバンジェリストの四宮さん(ジョイゾー)、福岡のエバンジェリストである久米さん(AISIC)と山下が参加し、kintone RubyGemsの作者である川上さん(ニシム電子工業)にもLTでお話頂き、バラエティーに富んだ内容となりました。
【今回のメニュー】
-
こんな案件でkintone導入してきました!(AISIC 久米さま)
-
完全定額!kintoneだからできる新しいSIビジネス(ジョイゾー 四宮さま)
-
kintone JavaScriptカスタマイズハンズオン(山下)
- Ruby用REST APIクライアントの紹介(ニシム電子工業 川上さま)
※イベントページ → http://kintone-cafe.doorkeeper.jp/events/15820
山下から簡単にご挨拶させて頂いた後に、kintone Café最多出席を誇るサイボウズ佐藤さんの安定のイントロパートでスタートです。

「kintone Café 松山」と同様に、サイボウズプロダクトの簡単な説明に続けて、kintoneの基本機能である
- データベース
- ワールフロー
- コミュニケーション
によって実現される「PDCAフレームワーク」についてのお話に、kintoneがフィットする/している市場、活用ニーズの高いアプリ群についてご紹介頂きました。
続く2番手として、8月からkintoneエバンジェリストになられたAISICの久米さんの登場です。「こんな案件でkintone導入してきました!」ということで、「体操教室」、「物流」、「不動産」等適用分野も多岐に渡っていましたが、MindMeisterでkintoneの導入事例を「導入前の課題」と「導入後の改善効果」を示しながら分かりやすく解説頂きました。挙げられたkintone活用ポイント(事例を通しての共通点)は、
- 拠点や人が分散する状況下で、なかなか統一化が出来ないフォーマット、同時入力も難しく、つまり業務形態・共有に向かないExcelからの脱却
- 共有しながらも、必要に応じて適切なアクセス権限管理
- モバイルと写真等の添付ファイルによる高速な情報共有
- 紙情報の電子化
- 要件定義不要・ユーザーと対面で話しながらのアプリ作り
- kintoneという枠組み(ある一定の条件とトレードオフ)を生かした提案
という感じだったと思います。締めのスライドで「こんな会社にkintoneは刺さる!」と表現されていた項目に幾つか補足されていた点を私が覚えている範囲で追記させて頂きました。
「IT自立支援」を掲げられている久米さんですが、ユーザーさんの声を聞き、一緒に業務設計やアプリ作成を進め、ユーザーさんのITへの敷居を下げ容易に活用できるように、というような久米さんの思いに触れさせてもらえるような、非常に共感できるポイントばかりで、頷きながら聞かせて頂けた内容でした。また、現在進行中の案件も幾つかあられるそうで、今後の展開が楽しみです。

次に3番手、kintoneエバンジェリストの中でアウェイのkintone Caféへの出席率No.1を誇るジョイゾーの四宮さんへバトンタッチです。
実際のkintoneの画面(データはデモ用)による事例紹介では太陽光インテグレータの「カナディアンソーラージャパン」さんとゲームで有名な「ワンオブゼム」さんの2件をご紹介くださいました。前者では申請書類のフォーマットであるExcelとの連携、後者では折れ線とガントチャートによる事業管理とkintoneのカスタマイズ機能を活用した「業務プロセスのファストなシステム化」の好事例だったと思います。
更に内容は「完全定額!kintoneだからできる新しいSIビジネス」というタイトルの核心に迫り、「納品のない受託開発」、「システム・インテグレーション崩壊」等、最近のSI・受託に関するトピックに触れつつ、ご自身の視点・実践のポイント(ノウハウ)として、
- 「人月単価」から「技術力・ノウハウ重視」へ(納期をかけなくても認めてもらえる価値のあるシステムの提供)
- 対象部門が「情シス部門」から「業務部門」へ(クラウドなのでサーバ不要)
- 「ウォーターフォール」から「アジャイル」へ
- 「ボリューム満載なドキュメント納品」から「ドキュメントのオプション化」へ
を挙げられ、kintoneを活用した「来店型」で「39万円ポッキリ」の中小企業向けの定額業務システム開発サービス「システム39」(コンセプトムービー)やBCNセミナー 等最近の取り組みをお話し頂きました。より詳しいお話は「cybozu.com conference 2014(東京・大阪)」でお聞きできると思いますので、kintoneやSIビジネスの潮流に興味をお持ちの方は、足を運ばれてはいかがでしょうか。
ここまでは割とkintoneを活用したビジネスといったトピックでしたが、ここから技術よりのトピックに移っていきました。
まずは、「kintone RubyGems」の作者であるニシム電子工業の川上さんです。
kintoneのRuby用REST APIクライアントである「kintone RubyGems」について、現状の対応状況とこれからの開発展望についてお話頂きました。kintone公式SDKとしてJava、iOS、Goがあり、有志サードパーティのSDKがRuby、.NET、Rと幾つかありますが、アップデート・メンテナンス頻度の高さとRubyならではのコンパクトさを PRされていました。kintone Café 松江(動画)でサイボウズの浅賀さんもRaspberry Piからのkintoneへのアクセスに利用され「わずか4行でkintoneにアクセスできる」と紹介されていました。
また、目玉機能としてRubyでクエリが記述できる「Query Helper」の紹介がありました。便利そうな機能だなぁと思っていたら、後ろから久米さんの「あつい」という心の声が漏れてきたような囁きが聞こえてきました。最後に、現状の課題としても挙げられていましたが、ファイルAPIの実装を含め今後更に便利な関数群が実装されることを期待したいと思います。

最後に山下ですが、今回こそはハンズオンをと思っていましたが、やはり時間が足りずデモまでとなってしまいました。ハンズオンのためにPCをお持ち頂いた方、申し訳ございませんでした。お詫びと言ってはなんですが、当日お話できなかった分スライドも追記して、サンプルアプリ(GitHub)も公開させて頂きましたので、ご覧頂ければと思います。
山下からはJavaScriptカスタマイズの例として、「kintone Café 松山」の延長でもある「kintone.proxy()を活用したkintoneによるサーバレスマッシュアップのコツ」のようなものをご紹介しました。kintoneのカスタマイズ用JavaScriptから外部サービスに向けたAPI連携を可能としているkintone.proxy()という仕組みを利用しています。通常クロスドメインを許さないJavaScriptからREST APIを叩けるという、フィットすれば本来サーバーが必要になるような開発がサーバーレスで出来てしまう優れ機能の活用例でもあります。
今回のCaféでは、なんだかんだで問い合わせも多いメール送信のサンプルをSendGridのAPIで実現する例をご紹介しました。GaroonやサイボウズOfficeにある電話メモをkintoneでもというシナリオです。kintoneであれば、APIを使い分けてメール・音声メッセージ・SMS等メディアを選択できるような「"拡張"電話メモ」アプリなんかもいいかもしれません(無駄に不要な機能を追加する必要はありませんので、必要に応じて)。
今回も内容盛り沢山の長丁場となりましたが、前回と参加者の顔ぶれも少し変わったりと、福岡でのkintoneのコミュニティも広がりつつあるのかなぁと感じました。また、今回は懇親会にも多数ご参加頂き、夕方のCaféの話の続き等kintone談義は絶えることなく、夜の部でも親交を深めることができました。

最後に、次回もまた更にkintoneやCaféに興味を持って頂ける方が増えることを願いながら、益々進化し続けるを、福岡・九州からも皆で盛り上げていきたいと思っていますので、今後ともよろしくお願い致します!
今回のカフェスイーツ
今回は、サイボウズさんより東京スカイツリークリスピーショコラをご提供頂きました。

ありがとうございました。
kViewerのカスタマイズ例 其の弐(TimelineJS)
さて、今回も前回に引き続き、「kViewer」のカスタマイズ例をご紹介したいと思います。今回は、ダイナミックなタイムライン(年表)表示を可能にするJavaScriptライブラリ「TimelineJS」を用いたカスタマイズ例です。対応するkintoneアプリもこちらに公開させてもらっています。
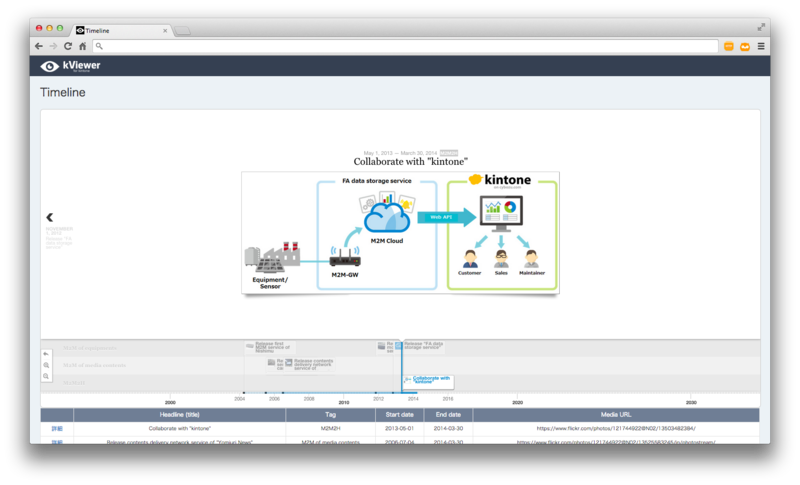
早速、出来上がりイメージです。
(実際の公開ページはこちら)
TimelineJS公式ページや(私の)kintoneアプリのGitHubページにありますが、タイムラインに取込めるメディアは、YouTube、Vine、Flickr、Picasa等バリエーション豊かですので、豪華に作り込むことが出来ます。今回のサンプルコードもGitHubに公開させてもらっていますが、こちらにも貼付けておきます。
今回のポイントは、・・・基本的に前回と同様です。ただ、TimelineJSのライブラリがHTTPS環境でホストされているCDN情報はなかなか稀少で、kintoneアプリでもそうですが、HTTPS通信しか許可されていないページの作り込みの際には役に立つので、参考にして頂ければと思います(一応公式ヘルプに問合せて入手した情報ですが、少し遅いような気がしています)。
前回に比べると、kintoneやkViewerをCMSライクに使う方法として、より分かりやすく実践的な事例だったのではないかと思います。kViewerで同様の用途を検討中の方の参考になれば幸いです(サンプルのご利用に際しては自己責任でお願い致します)。
kViewerのカスタマイズ例(Google Map)
会社の隣の人には意外にも不評なこのブログですが、最近はRaspberry Pi関連のトピックへのアクセスが多いようで、嬉しい限りです。ご覧頂いている皆さま、ありがとうございます。
さて、今回はサイボウズスタートアップスさんからリリースされているkintone連携サービス「kViewer」のカスタマイズ例をご紹介したいと思います。
kViewerは、kintoneのデータやグラフを外部に公開できるサービスです。 kintoneと同じように30日間の無料トライアルも可能です。

(公式サイトより)
完全公開から、アクセス制限(パスワード認証、IPアドレス)、公開期間等の設定に加え、kintoneと同じようにJavaScriptやCSSの埋め込みによるカスタマイズまでできるようになっています。ですので、CMS、掲示板的な使い方が向いているように感じますが、見た目等は自在に作り込むことが出来ます。
今回は、kintoneのサンプルにある「顧客訪問リストを地図にピン表示する」でも使われているGoogle Maps APIを用いたkViewerカスタマイズをご紹介したいと思います。データとしては、kintoneの勉強会「kintone Café」の開催情報を利用し、地図上の開催地にピンを立てていきたいと思います。対応するkintoneアプリもこちらに公開させてもらっています。
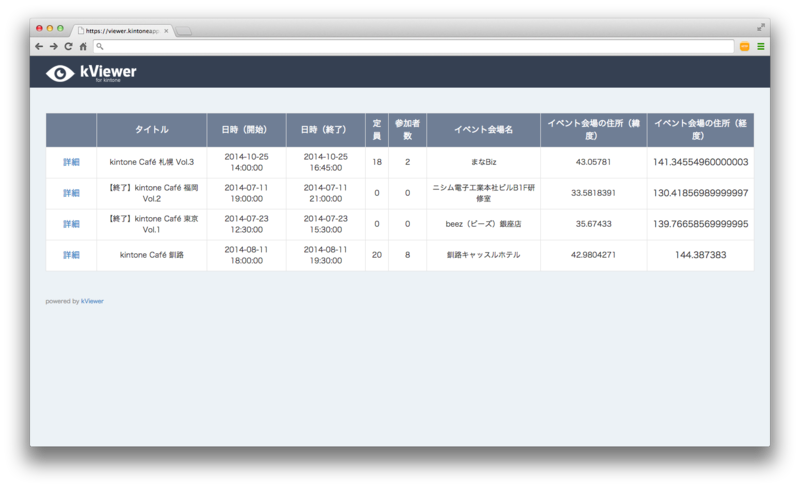
まずは出来上がりイメージです。
【Before:従来のkViewerの画面】

従来のkViewerの画面は、kintoneの通常の画面に似たようなものですね。
【After:JavaScriptとCSSによるカスタマイズ】
(実際の公開ページはこちら)
やはり、地図が入ると豪華に見えますね。今回はピンをクリックするとバルーンが出るオマケをつけています。早速ですが、サンプルコードは次の通りです(GitHubで公開中)。
JavaScriptもベタに書くことになりますが、kintoneでJavaScriptカスタマイズをやったことがある方は、同じ要領でカスタマイズできると思います。kViewerならではのポイントを挙げるとすれば、ページやライブラリの読み込みを待つ処理を入れる必要があるところだと思います。window.addEventListener("DOMContentLoaded", function() {から数行ですね。また、サンプルではよく使うjQueryを取込んでいますが、今回は使っていません。
ちなみに手こずったのは、データバインドです。kViewerでは現状kintoneのようにデータバインドする関数・APIがありませんので、表から取り出すことにしました。ここでクロスブラウザ(innerTextとtextContent)に紐つく問題の顕在化です。getElementText()で項目名前後の改行と空白を取り除くようにして解決しています。
最後に、kViewerはホームページへ埋め込むためのiframeタグのコードを発行してくれます。このブログの横幅の制約上、ちょっと苦しい配置ですが実際に張り込んでみました。
ちょっと長くなりましたが、kViewerでのページカスタマイズを考えられている方の参考になれば幸いです(サンプルのご利用に際しては自己責任でお願い致します)。