kViewerのカスタマイズ例 其の弐(TimelineJS)
さて、今回も前回に引き続き、「kViewer」のカスタマイズ例をご紹介したいと思います。今回は、ダイナミックなタイムライン(年表)表示を可能にするJavaScriptライブラリ「TimelineJS」を用いたカスタマイズ例です。対応するkintoneアプリもこちらに公開させてもらっています。
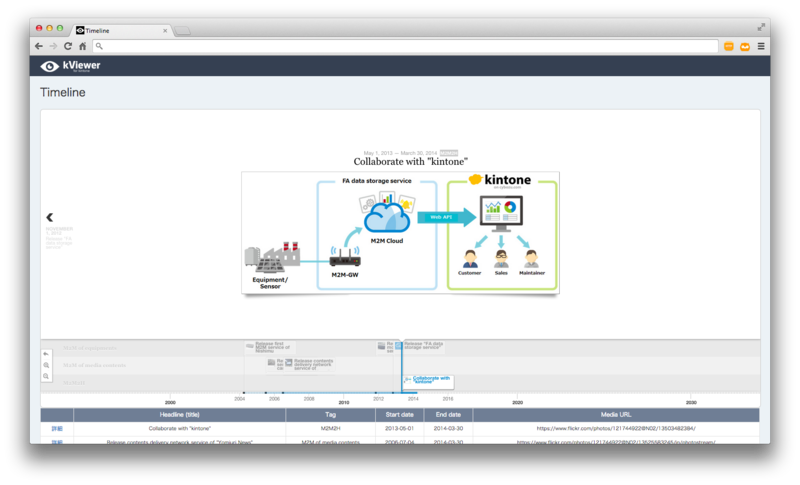
早速、出来上がりイメージです。
(実際の公開ページはこちら)
TimelineJS公式ページや(私の)kintoneアプリのGitHubページにありますが、タイムラインに取込めるメディアは、YouTube、Vine、Flickr、Picasa等バリエーション豊かですので、豪華に作り込むことが出来ます。今回のサンプルコードもGitHubに公開させてもらっていますが、こちらにも貼付けておきます。
今回のポイントは、・・・基本的に前回と同様です。ただ、TimelineJSのライブラリがHTTPS環境でホストされているCDN情報はなかなか稀少で、kintoneアプリでもそうですが、HTTPS通信しか許可されていないページの作り込みの際には役に立つので、参考にして頂ければと思います(一応公式ヘルプに問合せて入手した情報ですが、少し遅いような気がしています)。
前回に比べると、kintoneやkViewerをCMSライクに使う方法として、より分かりやすく実践的な事例だったのではないかと思います。kViewerで同様の用途を検討中の方の参考になれば幸いです(サンプルのご利用に際しては自己責任でお願い致します)。